Breadcrumbs, z angielskiego „okruszki chleba„, to drugorzędne menu nawigacyjne, które pozwala w szybki sposób przejść do poprzednio przeglądanej strony lub strony nadrzędnej. Spotykane są najczęściej w sklepach internetowych, na portalach informacyjnych lub na stronach o bardzo rozbudowanej strukturze. Jako element interfejsu graficznego umieszczane są zaraz pod górną belką lub pod nagłówkiem.
Główną funkcją nawigacji okruszkowej jest wskazanie użytkownikowi miejsca, w którym obecnie się znajduje oraz ścieżki dotarcia do tej podstrony ze strony głównej. Nawigacja ta pozwala także poznać strukturę serwisu, poprzez podanie, jaka strona jest nadrzędną do tej obecnie oglądanej.
Breadcrumbs swoją nazwą nawiązują do popularnej baśni dla dzieci autorstwa braci Grimm. Tytułowi Jaś i Małgosia zostali porzuceni przez ojca i macochę w lesie, a okruszki chleba miały im pomóc w odnalezieniu ścieżki do domu. Jak wiemy, plan spalił na panewce, bo okruszki zjadły leśne ptaki. Ostatecznie, dzieci trafiły do chatki złej czarownicy, gdzie sprytem musiały walczyć o przetrwanie. Jeżeli nie chcesz, aby Twoich użytkowników spotkał los Jasia i Małgosi, koniecznie zadbaj o prawidłowe umieszczenie oraz strukturę breadcrumbs.
Rodzaje Breadcrumbs
Wiemy już czym jest nawigacja okruszkowa oraz jaką funkcję pełni na stronie internetowej. Zatem pora odpowiedzieć na pytanie: czy breadcrumbs zawsze pokaże nam strukturę witryny oraz zależność pomiędzy stronami?
Wszystko zależy od rodzaju „okruszków”, który zastosujemy. A wyróżniamy trzy typy breadcrumbs:
- oparte na ścieżce,
- oparte na lokalizacji,
- oparte na atrybutach.
Breadcrumbs oparte na ścieżce
Jest to typ, który lata swojej świetności ma już dawno za sobą. Głównie dlatego, że jego rolę w takim samym stopniu pełni przycisk „Wstecz” w przeglądarce lub na ekranie smartfona.
Z założenia, okruszki chleba oparte na ścieżce pokazują, jaką drogę przebył użytkownik, trafiając ostatecznie na daną podstronę. Słabością tego typu nawigacji jest fakt, że użytkownicy przemieszczają się po witrynie w sposób nielogiczny, tworząc przy tym dziwne powiązania.
Przykład: Bartek wszedł na stronę główną księgarni internetowej, następnie udał się do kategorii z horrorami, po czym stwierdził, że nie ma w niej tego, czego szukał i powrócił do strony głównej. Następnie wybrał kategorię fantasy i w niej obejrzał dwa produkty, za każdym razem powracając do kategorii nadrzędnej, by w końcu trafić na odpowiednią książkę
Jego ścieżka breadcumbs wyglądałaby następująco:

W przypadku dużych sklepów, gdzie liczba stron do sesji osiąga nawet dwucyfrowe liczby, taka nawigacja jest niepraktyczna, a nawet wprowadza użytkownika w błąd.
Dodatkowo sprawa komplikuje się w przypadku użytkowników, którzy odwiedzili Twoją stronę z wyników wyszukiwania Google. Dla nich wciśnięcie przycisku „Wstecz” w menu okruszkowym będzie oznaczać powrót do wyszukiwarki. Algorytm potraktuje to jako niespełnienie oczekiwań użytkownika, co skutkować może obniżeniem pozycji w rankingu.
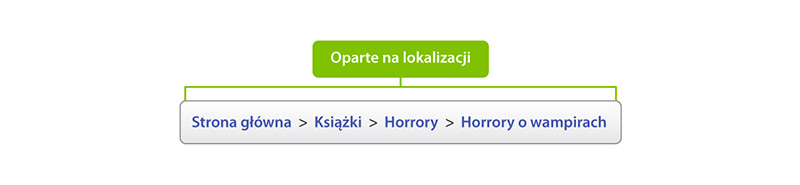
Breadcrumbs oparte na lokalizacji
Jest to najpopularniejszy typ nawigacji okruszkowej stosowany głównie w sklepach internetowych. Można go również spotkać na portalach informacyjnych, serwisach ogłoszeniowych czy blogach. Ten rodzaj breadcrumbs oparty jest na hierarchii, a każdy kolejny okruszek jest stroną podrzędną do poprzedniej. Ostatnim z umieszczonych elementów jest strona, na której obecnie się znajdujemy. Zazwyczaj jest on pogrubiony lub w inny sposób wyróżnia się na tle pozostałych.
Breadcrumbs oparte o lokalizację pomagają użytkownikowi odnaleźć się w strukturze strony, usprawniają nawigację wewnętrzną i pozwalają mu odkrywać podstrony nadrzędne, bez konieczności używania menu głównego.
Przykład breadcrumbs opartego o strukturę witryny:

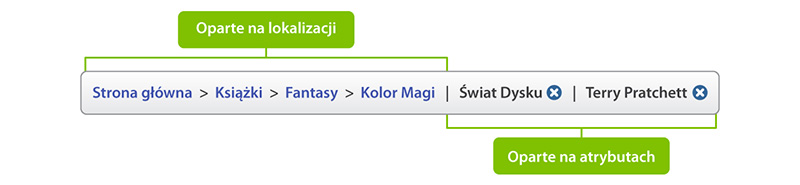
Breadcrumbs oparte na atrybutach
Nawigacja okruszkowa oparta na atrybutach to nic innego jak lista atrybutów, które posiada nasz produkt.
Przykład: Bartek w wyszukiwarce Google znalazł ciekawą pozycję z gatunku fantasy. Przeszedł na stronę sklepu, przeczytał opis i stwierdził, że bardzo chętnie kupi od razu całą serię. Niestety, w strukturze strony księgarni nie było podziału uwzględniającego cykle wydawnicze, ze względu na co byłby zmuszony za każdym razem przeszukiwać kategorię nadrzędną. Zauważył jednak, że wydawca oferuje mu, obok nawigacji opartej na strukturze, dodatkowe atrybuty. Breadcrumbs dla powyższej sytuacji mogą wyglądać tak:

Pierwsze elementy to część nawigacji opartej o hierarchię strony. Ostatnie dwa elementy to atrybuty, które zostały przypisane do produktu. Dzięki temu Bartek, klikając w Świat Dysku, zostanie przeniesiony do dedykowanej strony, zawierającej wszystkie dostępne książki z tego cyklu. Nie tylko ułatwi mu to odnalezienie się na witrynie, ale także zaoszczędzi jego czas, co może przełożyć się na większe zakupy w sklepie.
Dlaczego warto stosować breadcrumbs na swojej witrynie?
Jak każdy element w witrynie, umiejętnie stosowane breadcrumbs mogą przysłużyć się w kilku kwestiach.
Po pierwsze i najważniejsze. Ułatwiają one użytkownikowi odnalezienie się w strukturze strony. Każdy (lub niemal każdy) z elementów tej nawigacji jest klikalny, dzięki czemu odwiedzający naszą stronę jest w stanie przejść wyżej w hierarchii bez konieczności korzystania z menu głównego. Poprawia się tym samym doświadczenia użytkownika w obcowaniu z naszą witryną, a zadowolony internauta będzie skłonny odwiedzić ją ponownie.
Po drugie. Breadcrumbs poprawiają strukturę linków wewnętrznych witryny. Dodatkowo, umieszczenie słów kluczowych w okruszkach wskazuje robotom indeksującym, jakiego tematu dotyczy strona, do której prowadzi link. Umieszczenie słowa kluczowego w dopasowaniu ścisłym w anchorze, jest jednym z sygnałów rankingowych w SEO. Dlatego, w trakcie optymalizacji, menu okruszkowe także powinno podlegać weryfikacji.
Po trzecie. Zarówno nawigacja oparta o strukturę jak i o atrybuty może przyczynić się do obniżenia współczynnika odrzuceń, czyli sytuacji, w której użytkownik nie podejmuje żadnej interakcji ze stroną. Wskazanie użytkownikowi, poprzez nawigację okruszkową, że w kategorii nadrzędnej może znaleźć produkty spełniające jego oczekiwania, przyczynia się do zatrzymania go dłużej na stronie.
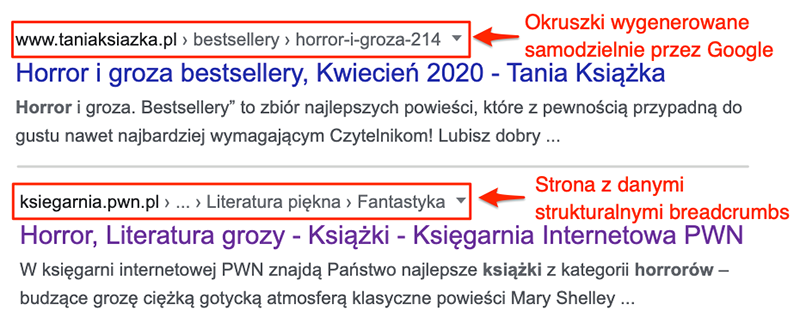
Po czwarte. Breadcrumbs oznaczone danymi strukturalnymi potrafią zmienić wygląd wyniku wyszukiwania w Google. Zamiast pełnego adresu URL, pojawiają się kolejne poziomy strony oddzielone znakiem większości (>). Wprawdzie algorytm wyszukiwania sam potrafi wygenerować okruszki na podstawie adresu URL, jednak nie zawsze wyglądają one tak, jakbyśmy tego chcieli.

Gdzie dodać breadcrumbs na stronie?
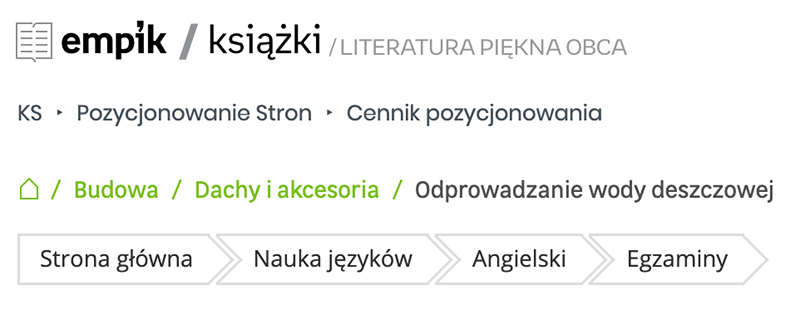
Zwyczajowo okruszki umieszcza się w górnej część strony internetowej, najczęściej pod górną belką menu głównego i pod tytułem strony. W tym też miejscu użytkownik intuicyjnie będzie ich poszukiwał. Projektując breadcrumbs należy pamiętać o tym, że pełnią one rolę nawigacji pomocniczej i nie powinny być nadmiernie wyeksponowane na stronie.
Do oddzielania kolejnych okruszków używa się najczęściej znaku większości „>”, wskazującego także na hierarchię w strukturze witryny. Czasem zastępowany jest on innymi znakami np. „/” lub „≫”. Można także zastosować inną formę graficzną. Najważniejsze jest to, aby okruszki nie były tym elementem, który w pierwszej kolejności przyciąga wzrok użytkownika.

Breadcrumbs a dane strukturalne
Dane strukturalne to jeden ze sposobów przekazywania informacji robotom. Dzięki nim są one w stanie lepiej „zrozumieć” dostarczaną im do indeksacji treść. Jednym z typów danych strukturalny możemy oznaczyć menu okruszkowe. W tym celu najlepiej zasięgnąć informacji w oficjalnych poradnikach:
Preferowanym przez Google słownikiem jest schema.org i to na jego podstawie polecam tworzenie danych strukturalnych.
Zaletą stosowania danych strukturalnych do oznaczenia breadcrumbs, jest lepsze zrozumienie struktury strony przez roboty indeksujące oraz zmiana wyglądu adresu nad tytułem w wynikach wyszukiwania.
Wdrażając dane strukturalne, nie zapomnijmy o przetestowaniu witryny specjalnym narzędziem, które znajduje się pod tym adresem: https://search.google.com/structured-data/testing-tool/u/0/. Błędy, które pojawią się podczas testów, należy wyeliminować, aby zapewnić poprawne wyświetlanie się breadcrumbs w wynikach wyszukiwania. Strony z błędnie wprowadzonym oznaczeniem menu nawigacyjnego, możesz także sprawdzić w Google Search Console, w sekcji Menu nawigacyjne.

Najczęstsze błędy przy tworzeniu breadcrumbs
Do najczęstszych błędów popełnianych podczas wdrażania breadcrumbs na stronie należy:
- dodawanie okruszków do stron o płaskiej strukturze – dublowanie menu głównego,
- brak uporządkowanej struktury witryny oraz menu okruszkowego,
- zastąpienie nawigacji głównej przez breadcrumbs,
- stosownie breadcrumbs opartych o ścieżkę użytkownika,
- błędy w danych strukturalnych.
Na zakończenie
Nawigacja okruszkowa jest elementem strony, który nie tylko wpływa na poprawę doświadczeń użytkownika, ale także pozytywnie oddziałuje na działania SEO prowadzone dla danej witryny. Nie należy jej zaniedbywać, gdyż to właśnie od niej zależy, czy wzorem Jasia i Małgosi – internauta utknie w lesie czy też będzie mógł się swobodnie poruszać po wytyczonej przez Ciebie ścieżce.
Daniel Jędrysik
Starszy specjalista SEO – Agencja KS
Specjalizuje się w pozycjonowaniu stron. Fan pracy nad najtrudniejszymi projektami SEO oraz technicznej optymalizacji witryn. Z powodzeniem realizuje projekty na rynkach polskim i anglojęzycznych. W wolnych chwilach zgłębia wiedzę z zakresu analityki. Prywatnie miłośnik historii i fan fantastyki. Autor bloga: daniel-jedrysik.pl